Difference between revisions of "Modding:Editing XNB files"
Pathoschild (talk | contribs) (copy from canimod.com with permission, dual-licensed CC BY-NC-SA for compatibility with wiki. Main author is Pathoschild, with contributions from xNeptune and UlithiumDragon.) |
Pathoschild (talk | contribs) (wikify) |
||
| Line 1: | Line 1: | ||
| − | + | ← [[Modding:Index|Index]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | This page explains how to create a mod which replaces game files in order to change game data, images, and maps. | |
| − | + | ==Intro== | |
| − | The game stores data in a compressed format with the | + | ===How XNB mods work=== |
| − | folder. For example, Abigail's portrait shown during dialogue is from | + | The game stores data in a compressed format with the <tt>.xnb</tt> file extension inside its <tt>Content</tt> folder. For example, Abigail's portrait shown during dialogue is from <tt>Content\Portraits\Abigail.xnb</tt>. Each <tt>.xnb</tt> file contains two files: the data file (like an image), and a metadata file (information about the data file). For example, here's what's inside <tt>Content\Portraits\Abigail.xnb</tt>: |
| − | Each | ||
| − | file). For example, here's what's inside | ||
| − | + | <pre> | |
Abigail.xnb | Abigail.xnb | ||
Abigail.png | Abigail.png | ||
Abigail.yaml | Abigail.yaml | ||
| − | + | </pre> | |
In the above example: | In the above example: | ||
| − | * | + | * <tt>Abigail.png</tt> contains Abigail's portraits. This is the file you would edit if you wanted to change her portraits in the game:<br />[[File:Modding - creating an XNB mod - example portraits.png]] |
| − | + | * <tt>Abigail.yaml</tt> contains metadata about <tt>Abigail.png</tt> (like what type of file it is). You don't need to worry about this file, since you generally won't be changing it. | |
| − | |||
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | An XNB mod replaces some of the game's XNB data files, which lets you change images (like portraits, NPCs, or buildings), data (like crop information or dialogue), or maps (including map behaviour like warps and minigames). XNB mods can also add entirely new content (like new NPCs). | |
| − | |||
| − | + | ===XNB mods versus SMAPI mods=== | |
| + | SMAPI is a modding API that lets you change the game using code. SMAPI mods are more powerful, easier to install and remove, and allow multiple mods to change the same content. On the other hand, SMAPI requires you to write code and some things (like changing images) are easier with XNB mods. | ||
| − | + | If you have programming experience, [[Modding:Creating a SMAPI mod|creating a SMAPI mod]] is recommended instead if feasible. | |
| − | |||
| − | |||
| − | # | + | For more details, see [[Modding:Index#Using mods|using mods]] for an introduction. |
| − | + | ===Where can I get help?=== | |
| − | + | The Stardew Valley modding community is very welcoming. Feel free [https://discord.gg/kH55QXP come chat on Discord] or [http://community.playstarbound.com/forums/mods.215/ post in the forums]. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ### | + | ==Getting started== |
| − | < | + | ===First-time setup=== |
| + | # Before you start, you should install these: | ||
| + | #* '''[https://www.mediafire.com/?b86xecd27yti6f6 XNB Extract 0.2.2]''' is a toolkit for unpacking and packing the game's XNB files. <small>(See [http://community.playstarbound.com/threads/beginners-guide-to-xnb-node-and-graphics-editing.110976/ forum post].)</small> | ||
| + | #* To edit images: | ||
| + | #** '''[http://www.getpaint.net/download.html Paint.NET]''' lets you edit image files. (If you already have a favourite image editor, feel free to use that instead.) | ||
| + | #* To edit maps: | ||
| + | #** '''[https://cdn.discordapp.com/attachments/156109690059751424/249890421805678592/tIDESetup208.msi tIDE 2.0.8]''' is a map editor for the game's map format. This version was customised by Kithi to enable conversion between the game's <tt>.tbin</tt> files and the <tt>.tmx</tt> files we'll be editing. It fixes an issue where exporting to <tt>.tmx</tt> would lose tile data like animations. | ||
| + | #** '''[http://www.mapeditor.org/ Tiled]''' is the map editor we'll use to edit the game's maps. It has some advantages over tIDE like automatic edge-fixing, better performance, fewer bugs when editing Stardew Valley maps, and features like copying & pasting between maps. | ||
| + | # You should back up your game's <tt>Content</tt> folder now, so you can recover the original files if you make a mistake. | ||
| − | + | ===Unpack & pack game files=== | |
| − | + | <span id="unpacking"></span> | |
| − | + | You can't edit an <tt>.xnb</tt> file itself, you need to edit the file that's inside it. Pulling out that inner file is called ''unpacking'', and putting it back is called ''packing''. Here's how to do it: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ## | + | # Download XNB Extract (see [[#First-time setup]]). |
| + | # Unpack the file for editing: | ||
| + | ## Find the file you want to edit in the <tt>Contents</tt> folder. | ||
| + | ## Copy it into XNB Extract's <tt>Packed</tt> folder. | ||
| + | ## On Windows, double-click <tt>UnpackFiles.bat</tt>. On Linux/Mac, run the command inside <tt>UNPACK FILES.bat</tt>. | ||
| + | # Edit the unpacked file (see below). | ||
| + | # Repack the file for the game: | ||
| + | ## On Windows, double-click <tt>PackFiles.bat</tt>. On Linux/Mac, run the command inside <tt>PackFiles.bat</tt>. | ||
| + | ## Move the repacked <tt>.xnb</tt> file back to the original location. | ||
| − | + | ==Editing a spritesheet== | |
| + | ===Basic concepts=== | ||
A spritesheet is just an image file that contains many smaller images in a regular grid pattern: | A spritesheet is just an image file that contains many smaller images in a regular grid pattern: | ||
| − | + | [[File:Modding - creating an XNB mod - example tilesheet.png]] | |
| − | Each square in the spritesheet's grid pattern is called a | + | Each square in the spritesheet's grid pattern is called a ''sprite'', and is typically 16×16 pixels. For example, here's a single sprite from the above spritesheet: |
| − | pixels. For example, here's a single sprite from the above spritesheet: | ||
| − | + | [[File:Modding - creating an XNB mod - example tile 1.png]] | |
Note that sprites might be drawn next to each other to create the illusion of a larger object: | Note that sprites might be drawn next to each other to create the illusion of a larger object: | ||
| − | + | [[File:Modding - creating an XNB mod - example tile 2.png]] | |
| − | + | ===Making changes=== | |
Spritesheets are easy to edit: | Spritesheets are easy to edit: | ||
| − | + | # [[#unpacking|Unpack the file]] you want to change. | |
| − | + | # Open the unpacked <tt>.png</tt> file in Paint.NET (or your preferred image editor). | |
| − | + | # Make changes directly to the image. | |
| − | + | # [[#unpacking|Repack the file]] and copy it back to the original location. | |
That's it! You can launch the game to see your changes. | That's it! You can launch the game to see your changes. | ||
| − | + | ==Editing a map== | |
| − | + | ===Basic concepts=== | |
| − | + | <ul> | |
| − | + | <li>A '''map''' is the layout of the terrain (like water, cliffs, and land), terrain features (like bushes), buildings, paths, and triggers for a particular area. When you reach the edge of an area or enter a building, and the screen fades to black during the transition, you're moving between maps.</li> | |
| − | |||
| − | |||
| − | |||
| − | + | <li>Each map consists of several '''layers''' stacked one in front of the other. Objects in a layer closer to the front will hide objects in layers behind them. From back to front, the standard layers are... | |
| − | |||
| − | |||
| − | + | {| class="wikitable" | |
| − | + | |- | |
| − | + | ! layer name | |
| − | + | ! typical contents | |
| − | + | |- | |
| − | + | | Back | |
| − | + | | Terrain, water, and basic features (like permanent paths). | |
| + | |- | ||
| + | | Buildings | ||
| + | | Placeholders for buildings (like the farmhouse). | ||
| + | |- | ||
| + | | Paths | ||
| + | | Flooring, paths, grass, and debris (like stones, weeds, and stumps) which can be removed by the player. | ||
| + | |- | ||
| + | | Front | ||
| + | | Objects that are drawn on top of things behind them, like most trees. | ||
| + | |- | ||
| + | | AlwaysFront | ||
| + | | Objects that are always drawn on top of other layers. This is typically used for foreground effects like foliage cover. | ||
| + | |}</li> | ||
| − | + | <li>Each layer consists of many '''tiles''', which are 16×16 pixel squares placed in a grid to form the visible map. Each tile can have properties (e.g. passable / blocked), special logic (e.g. an action to perform when the player steps on them), and a picture to show. The picture is represented by a sprite index (or tile index), which is its position in an associated spritesheet (see next).</li> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <li>Each map has one or more [spritesheets](#editing-a-spritesheet) (also known as tilesheets when talking about mods), which contains the available tiles that are put together to form the visible map.</li> | |
| − | + | </ul> | |
| − | |||
| − | + | ===Recommended Tiled settings=== | |
The following settings in Tiled are strongly recommended: | The following settings in Tiled are strongly recommended: | ||
| − | setting | + | {| class="wikitable" |
| − | + | |- | |
| − | + | ! setting | |
| − | + | ! value | |
| + | ! reason | ||
| + | |- | ||
| + | | ''View > Snap to Grid'' | ||
| + | | ✓ enabled | ||
| + | | This is required to convert objects back into the game's format. | ||
| + | |- | ||
| + | | ''Highlight Current Layer'' | ||
| + | | ✓ enabled | ||
| + | | This makes it more clear which tile you're editing. | ||
| + | |} | ||
| − | + | ===Making changes=== | |
Here's how to edit a Stardew Valley map: | Here's how to edit a Stardew Valley map: | ||
| − | + | # '''Get the file for editing:''' | |
| − | + | ## [[#unpacking|Unpack the file]] you want to change. | |
| − | + | ## Open the unpacked <tt>.tbin</tt> file in tIDE. | |
| − | + | ## Resave the file as "Tiled XML Map Files (*.tmx)". | |
| − | + | ## When asked how to store the layer data, choose "CSV". | |
| − | + | # '''Make your changes:''' | |
| − | + | ## Open the <tt>.tmx</tt> file in Tiled. | |
| − | + | ## Make the desired changes (see the [http://doc.mapeditor.org/ Tiled documentation] and next sections). | |
| − | + | ## Save the file. | |
| − | + | # '''Repack the file for the game:''' | |
| − | + | ## Open the <tt>.tmx</tt> file in tIDE. | |
| − | + | ## Resave the file as "tIDE Binary Map Files (*.tbin)". | |
| − | + | ## [[#unpacking|Repack the file]] and copy it back to the original location. | |
| − | The [ | + | The [http://doc.mapeditor.org/ Tiled documentation] might help with questions about using it. |
| − | + | ===Tile coordinates=== | |
| − | Each tile has an (x, y) coordinate which represents its position on the map, where (0, 0) is the | + | Each tile has an (x, y) coordinate which represents its position on the map, where (0, 0) is the top-left tile. The ''x'' value increases towards the right, and ''y'' increases downwards. For example: |
| − | top-left tile. The | ||
| − | + | [[File:Modding - creating an XNB mod - tile coordinates.png]] | |
| − | + | ===Using custom sprites=== | |
You can add custom sprites (images) to a map: | You can add custom sprites (images) to a map: | ||
| − | + | # Create your spritesheet. This should be a PNG image with images divided into 16x16 tiles (see [[#Basic concepts]] for examples). | |
| − | + | # Open the map in Tiled. | |
| − | + | # Add the custom spritesheet: | |
| − | + | ## In the ''Tilesets'' pane, click the [[File:Modding - creating an XNB mod - Tiled 'new tilesheet' button.png]] button. | |
| − | + | ## Give it a descriptive name (like 'cute bugs') and choose the image source. | |
| − | + | ## Keep the default settings and click ''OK''. | |
| − | + | # Add custom sprites to the map: | |
| − | + | ## In the ''Layers'' pane, click the layer you want to edit. | |
| − | + | ## In the ''Tilesets'' pane, click the tab for your custom spritesheet. | |
| − | + | ## In the ''Tilesets'' pane, click one tile to select it. To choose multiple, click and drag the cursor. | |
| − | + | ## Move the cursor to the map, and you'll see an overlay with the tiles you selected. | |
| − | + | ## Click the map to place those tiles on the selected layer. | |
| − | |||
| − | |||
| − | + | ===Map properties=== | |
| − | Each map can have multiple map properties, which define attributes and behaviour associated with | + | Each map can have multiple map properties, which define attributes and behaviour associated with the map like lighting, music, warp points, etc. Each property has a name (which defines the type of property) and value (which configures the property). |
| − | the map like lighting, music, warp points, etc. Each property has a name (which defines the type of | ||
| − | property) and value (which configures the property). | ||
| − | To view and edit map properties in Tiled, click | + | To view and edit map properties in Tiled, click ''Map'' on the toolbar and choose ''Map Properties''. |
Known map properties<sup>1</sup>: | Known map properties<sup>1</sup>: | ||
| − | property | + | {| class="wikitable" |
| − | + | |- | |
| − | + | ! property | |
| − | + | ! explanation | |
| − | + | |- | |
| − | + | | <tt>AmbientLight {{t|int r}} {{t|int g}} {{t|int b}}</tt> | |
| − | + | | Sets the [[wikipedia:RGB color model|RGB colour]] of the ambient light.<br />''Example: <tt>AmbientLight 95 95 95</tt> for a normal indoor daytime lighting.'' | |
| − | + | |- | |
| − | + | | <tt>BrookSounds [{{t|int x}} {{t|int y}} {{t|int sound}}]</tt> | |
| − | + | | Adds sound sources. The {{t|x}} {{t|y}} fields are the tile coordinates, and {{t|sound}} is the ambient sound ID. | |
| − | + | |- | |
| − | + | | <tt>DayTiles [{{t|string layer}} {{t|int x}} {{t|int y}} {{t|int type}}]+</tt> | |
| − | + | | Sets which tiles should glow during the day to simulate sunlight streaming through windows. The {{t|layer}} field is the map layer name, {{t|x}} {{t|y}} are the tile coordinates, and {{t|type}} specifies the glow type (e.g. 256 and 288 for an upper and lower window).<br />''Example: <tt>DayTiles Front 3 1 256 Front 3 2 288</tt>.'' | |
| − | + | |- | |
| − | + | | <tt>Doors {{t|int x}} {{t|int y}} {{t|string sheetID}} {{t|int tileID}}</tt> | |
| − | + | | Adds a door. The {{t|x}} {{t|y}} fields are the tile coordinates, {{t|sheetID}} is the name of the sheet containing the door sprite, and {{t|tileID}} is the tile index in the spritesheet. | |
| − | + | |- | |
| + | | <tt>Fall_Objects T</tt><sup>2</sup><br /><tt>Spring_Objects T</tt><sup>2</sup><br /><tt>Summer_Objects T</tt><sup>2</sup><br /><tt>Winter_Objects T</tt><sup>2</sup> | ||
| + | | Whether to spawn seasonal objects on spawnable tiles based on the data in <tt>Data\Locations.xnb</tt>.<br />''Example: <tt>Fall_Objects</tt>.'' | ||
| + | |- | ||
| + | | <tt>Light [{{t|int x}} {{t|int y}} {{t|int type}}]+</tt> | ||
| + | | Adds light sources. The {{t|type}} field is the kind of light source (e.g. 4 for twin candles), and {{t|x}} {{t|y}} are the tile coordinates.<br />''Example: <tt>Light 3 8 4 6 8 4 11 8 4 3 2 5 10 2 5 6 19 5 5 15 5 5 11 5 11 12 5</tt> (Adventurer's Guild).'' | ||
| + | |- | ||
| + | | <tt>Music {{t|string name}}</tt> | ||
| + | | Sets the music that plays when the player enters, where {{t|name}} is the cue name in the audio files.<br />''Example: <tt>Music MarlonsTheme</tt>.'' | ||
| + | |- | ||
| + | | <tt>NightTiles [{{t|string layer}} {{t|int x}} {{t|int y}} {{t|int type}}]+</tt> | ||
| + | | Like <tt>DayTiles</tt>, but for moonlight at night. | ||
| + | |- | ||
| + | | <tt>Outdoors T</tt><sup>2</sup> | ||
| + | | Sets whether the location is outdoors.<br />''Example: <tt>Outdoors true</tt>.'' | ||
| + | |- | ||
| + | | <tt>TreatAsOutdoors T</tt><sup>2</sup> | ||
| + | | ? | ||
| + | |- | ||
| + | | <tt>Trees [{{t|int x}} {{t|int y}} {{t|int type}}]+</tt> | ||
| + | | Adds trees to the map. The {{t|x}} {{t|y}} fields are the tile coordinates, and {{t|type}} is the tree type (1: oak, 2: maple, 3: pine, 6: palm, 7: mushroom tree).<br />''Example: <tt>Trees 17 18 2 20 31 2</tt>.'' | ||
| + | |- | ||
| + | | <tt>UniquePortrait [{{t|str name}}]+</tt> | ||
| + | | ? | ||
| + | |- | ||
| + | | <tt>UniqueSprite [{{t|str name}}]+</tt> | ||
| + | | ? | ||
| + | |- | ||
| + | | <tt>ViewportFollowPlayer T</tt><sup>2</sup> | ||
| + | | Forces the viewport to stay centered on the player.<br />''Example: <tt>ViewportFollowPlayer</tt>.'' | ||
| + | |- | ||
| + | | <tt>Warp [{{t|int fromX}} {{t|int fromY}} {{t|string toArea}} {{t|int toX}} {{t|int toY}}]+</tt> | ||
| + | | Sets the tiles which warp the player to another map (e.g. doors). The {{t|fromX}} {{t|fromY}} fields are the tile coordinates that initiate the warp, and {{t|toArea}} {{t|toX}} {{t|toY}} are the name of the in-game location to warp to and the tile coordinates within it.<br />''Example: 6 20 Mountain 76 9.'' | ||
| + | |} | ||
The following properties are used but apparently have no effect: | The following properties are used but apparently have no effect: | ||
| − | + | * <tt>Arch</tt> | |
| − | + | * <tt>Debris</tt> | |
| − | + | * <tt>Fish</tt> | |
| − | |||
| − | |||
| − | <small><sup>1</sup> Map properties are handled in | + | <small><sup>1</sup> Map properties are handled in <tt>GameLocation::resetForPlayerEntry</tt> and <tt>GameLocation::loadObjects</tt>.</small> |
| − | <small><sup>2</sup> The | + | <small><sup>2</sup> The <tt>T</tt> value (short for ''true'') is conventional, but any non-empty value will work too.</small> |
| − | + | ===Tile properties=== | |
| − | You can set tile properties to perform actions when the player steps on the tile or interacts with | + | You can set tile properties to perform actions when the player steps on the tile or interacts with it. Each property has a name (which defines the type of property) and value (which configures the property). |
| − | it. Each property has a name (which defines the type of property) and value (which configures the | ||
| − | property). | ||
| − | In Tiled these are represented by two types: | + | In Tiled these are represented by two types: ''object properties'' only apply to the selected tile, while ''tile properties'' apply to every instance of that tile. In general you'll always set ''object properties'', so we'll only cover those. |
| − | while | ||
| − | |||
| − | + | ====View & edit properties==== | |
To view object properties in Tiled: | To view object properties in Tiled: | ||
| − | + | # Select the object layer in the _Layers_ pane. | |
| − | + | # Choose the [[File:Modding - creating an XNB mod - Tiled 'select object' button.png]] ''select object'' tool in the toolbar. | |
| − | + | # Click the object whose properties you want to view. Objects are represented with a gray selection box on the map:<br />[[File:Modding - creating an XNB mod - map object.png]] | |
| − | + | # The object properties will be shown in the _Properties_ pane.<br />[[File:Modding - creating an XNB mod - Tiled tile properties pane.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
To edit properties for an existing object: | To edit properties for an existing object: | ||
| − | |||
* Change a value: click the value field and enter the new value. | * Change a value: click the value field and enter the new value. | ||
| − | * Change a name: select the property and click the | + | * Change a name: select the property and click the [[File:Modding - creating an XNB mod - Tiled 'edit' button.png]] icon. |
| − | + | * Add a property: click the [[File:Modding - creating an XNB mod - Tiled 'add' button.png]] icon, enter the property name, make sure the selected type is "string", and click OK. | |
| − | * Add a property: click the | ||
| − | |||
To add a new object: | To add a new object: | ||
| − | + | # Select the object layer in the ''Layers'' pane.<br />''There should be one object layer for each tile layer. If the object layer is missing, create one with the same name as the right tile layer.'' | |
| − | + | # Choose the [[File:Modding - creating an XNB mod - Tiled 'insert rectangle' button.png]] ''insert rectangle'' tool from the toolbar. | |
| − | + | # Click and drag the rectangle over the tile you want to edit. Make sure it snaps to the tile grid (see [[#Recommended settings]]), and only one tile is selected. | |
| − | + | ## See previous for how to edit its properties. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ====Known properties==== | |
| − | Known tile properties (excluding specialised properties like | + | Known tile properties (excluding specialised properties like <tt>TouchAction WomensLocker</tt>):<sup>1</sup> |
| − | layer | + | {| class="wikitable" |
| − | + | |- | |
| − | + | ! layer | |
| − | + | ! property | |
| − | + | ! explanation | |
| − | + | |- | |
| − | + | | <tt>Back</tt> | |
| − | + | | <tt>Diggable T</tt><sup>2</sup> | |
| − | + | | Marks the tile as diggable with the hoe and enables planting crops. | |
| − | + | |- | |
| − | + | | <tt>Back</tt> | |
| + | | <tt>NoFurniture T</tt><sup>2</sup> | ||
| + | | Prevents the player from placing furniture on this tile. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>NoSpawn All</tt><br /><tt>NoSpawn True</tt> | ||
| + | | Combines <tt>NoSpawn Grass</tt> and <tt>NoSpawn Tree</tt>. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>NoSpawn Grass</tt> | ||
| + | | Prevents debris (e.g. weeds or stones) from spawning on this tile. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>NoSpawn Tree</tt> | ||
| + | | Prevents trees from spawning on this tile. Prevents the player from planting trees on this tile, except on the farm. If a tree is already on this tile, prevents it from growing. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>NPCBarrier T</tt><sup>2</sup> | ||
| + | | Prevents NPCs from crossing this tile. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>Type {{t|str type}}</tt> | ||
| + | | Sets the tile type for various game logic (e.g. step sounds or planting crops), where {{t|type}} is one of ''Dirt'', ''Stone'', ''Grass'', or ''Wood''. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>Water T</tt><sup>2</sup> | ||
| + | | Marks the tile as a water tile for various game logic (e.g. items splash into it, can refill watering can from it, can't walk on it, etc). | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>WaterSource T</tt><sup>2</sup> | ||
| + | | Lets the player refill the watering can from this tile. | ||
| + | |} | ||
| − | The | + | The <tt>TouchAction</tt> property makes something happen when the player steps on the tile: |
| − | layer | + | {| class="wikitable" |
| − | + | |- | |
| − | + | ! layer | |
| − | + | ! property | |
| − | + | ! explanation | |
| − | + | |- | |
| − | + | | <tt>Back</tt> | |
| − | + | | <tt>TouchAction ChangeIntoSwimsuit</tt> | |
| − | + | | Changes the player into their swimsuit and disables running. | |
| − | + | |- | |
| + | | <tt>Back</tt> | ||
| + | | <tt>TouchAction ChangeOutOfSwimsuit</tt> | ||
| + | | Changes the player into their regular clothes and enables running. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>TouchAction Door {{t|string npc}}</tt> | ||
| + | | If the player doesn't have 2+ friendship hearts with the villager named by the {{t|npc}} field: stops the player, marks the tile as impassible, and displays a door-locked message. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>TouchAction Emote {{t|string npc}} {{t|int emoteID}}</tt> | ||
| + | | Finds the NPC whose name matches the {{t|npc}} field, and causes them to show the given {{t|emoteID}} above their head (4: empty can, 8: question mark, 12: angry, 16: exclamation, 20: heart, 24: sleep, 28: sad, 32: happy, 36: x, 40: pause, 52: videogame, 56: music note, 60: blush). | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>TouchAction FacingDirection {{t|string npc}} {{t|int direction}}</tt> | ||
| + | | Finds the NPC whose name matches the {{t|npc}} field, and make them face the given direction (0: up, 1: right, 2: down, 3: left). | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>TouchAction MagicWarp {{t|string area}} {{t|int x}} {{t|int y}} {{o|string prerequisite}}</tt> | ||
| + | | Warps the player to the {{t|x}} {{t|y}} tile coordinates in the given {{t|area}} with a magic sound and effects. If the {{o|prerequisite}} field is specified, only occurs if that flag is set via <tt>Game1.player.mailReceived</tt>. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>TouchAction PoolEntrance</tt> | ||
| + | | Switches the player between swimming and walking mode. | ||
| + | |- | ||
| + | | <tt>Back</tt> | ||
| + | | <tt>TouchAction Sleep</tt> | ||
| + | | Ends the day if the player confirms. | ||
| + | |} | ||
| − | The | + | The <tt>Action</tt> property makes something happen when the player interacts (e.g. clicks) with the tile: |
| − | layer | + | {| class="wikitable" |
| − | + | |- | |
| − | + | ! layer | |
| − | + | ! property | |
| − | + | ! explanation | |
| − | + | |- | |
| − | + | | <tt>Buildings</tt> | |
| − | + | | <tt>Action AdventureShop</tt> | |
| − | + | | Shows the Adventurer's Guild shop screen. | |
| − | + | |- | |
| − | + | | <tt>Buildings</tt> | |
| − | + | | <tt>Action Arcade_Prairie</tt> | |
| − | + | | Shows the ''Journey of the Prairie King'' arcade game. | |
| − | + | |- | |
| − | + | | <tt>Buildings</tt> | |
| − | + | | <tt>Action Arcade_Minecart</tt> | |
| − | + | | Shows the ''Junimo Kart'' arcade game. | |
| − | + | |- | |
| − | + | | <tt>Buildings</tt> | |
| − | + | | <tt>Action BuyBackpack</tt> | |
| − | + | | Shows a menu which lets the player upgrade their backpack if an upgrade is available. | |
| − | + | |- | |
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action Billboard</tt> | ||
| + | | Shows the calendar menu. | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action ColaMachine</tt> | ||
| + | | Offers to let the player buy a Joja cola. | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action ClubShop</tt> | ||
| + | | Shows the casino shop menu. | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action ClubSlots</tt> | ||
| + | | Shows the casino slots minigame. | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action JojaShop</tt> | ||
| + | | Shows the Joja shopping screen. | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action Jukebox</tt> | ||
| + | | Shows the jukebox menu to choose the ambient music. | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action kitchen</tt> | ||
| + | | Shows the cooking menu. | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action Letter {{t|string text}}</tt> | ||
| + | | Shows the letter menu on-screen with the given text, with the syntax used by <tt>Data\mail.xnb</tt>.<br />''Example: <tt>Action Letter Hey there!^I had some extra wood lying around... I thought maybe you could use it. Take care! ^ -Robin %item object 388 50 %%</tt>''. | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action LockedDoorWarp [{{t|int toX}} {{t|int toY}} {{t|string toArea}} {{t|int openTime}} {{t|int closeTime}}]</tt> | ||
| + | | Creates an activation warp normally used on doors with a time window for when it can be used. Note that you must use 24-hour times, i.e. 2000 for 8pm. <br />''Example: 6 29 SeedShop 900 2100.'' | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action Mailbox</tt> | ||
| + | | Shows the next letter from the player's mailbox (if any). | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action Material</tt> | ||
| + | | Shows a summary of the player's stockpiled wood and stone. | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action MinecartTransport</tt> | ||
| + | | Shows the minecart destination menu (or a message if not unlocked). | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action Notes {{t|int noteID}}</tt> | ||
| + | | If the player has found the specified lost book, displays its museum note text and marks it read.<br />''Example: Action Notes 17.'' | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action Warp {{t|int x}} {{t|int y}} {{t|str area}}</tt> | ||
| + | | Warps the player to the {{t|x}} {{t|y}} tile coordinate in the {{t|area}} game location.<br />''Example: Action Warp Mountain 76 9.'' | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action WarpCommunityCenter</tt> | ||
| + | | Warps the player to the inside of the Community Center if they have access (else show an "it's locked" message). | ||
| + | |- | ||
| + | | <tt>Buildings</tt> | ||
| + | | <tt>Action WizardShrine</tt> | ||
| + | | Shows the character customisation menu normally available from the Wizard's tower. | ||
| + | |} | ||
| − | <small><sup>1</sup> Tile properties are handled throughout the codebase using | + | <small><sup>1</sup> Tile properties are handled throughout the codebase using <tt>GameLocation::doesTileHaveProperty</tt>. Actions and touch actions are handled by <tt>GameLocation::performAction</tt> and <tt>GameLocation::performTouchAction</tt> respectively. Emote IDs are listed as <tt>Character</tt> constants.</small> |
| − | <small><sup>2</sup> The | + | <small><sup>2</sup> The <tt>T</tt> value (short for ''true'') is conventional, but any non-empty value will work too.</small> |
| − | + | ===Animating tiles=== | |
| − | You can animate tiles to create effects like Gil in his rocking chair: | + | You can animate tiles to create effects like Gil in his rocking chair: |
| − | + | ||
| + | [[File:Modding - creating an XNB mod - example animation.gif]] | ||
Here's how to do it in Tiled: | Here's how to do it in Tiled: | ||
| + | # Select the tile you want to animate in the ''Tilesets'' pane. | ||
| + | # Click ''View > Tile Animation Editor'' in the toolbar to show that pane. | ||
| + | # In the ''Tile Animation Editor'' pane, drag tiles from the tilesheet into the box on the left to create a ''frame'' (one image in the sequence). | ||
| + | # Double-click the numbers to change how long each frame stays on the screen before the next one (in milliseconds). '''Make sure every frame has the same time; the game can't handle variable frame times.''' For example, here's the animation editor showing one of the tiles of Gil rocking:<br />[[File:Modding - creating an XNB mod - Tiled example animation pane.gif]] | ||
| + | ## When you're done, close the pane. | ||
| + | ## The animated tiles in the ''Tilesets'' pane will now have a little symbol in the bottom-right corner:<br />[[File:Modding - creating an XNB mod - Tiled example animation tileset.png]]<br />The animation is now part of that tile. Every instance of that tile on the map will now have the same animation. | ||
| − | + | ===Editing maps from a SMAPI mod=== | |
| − | + | The previous sections describe how to edit a map by editing its file, but you can also edit it programmatically at runtime in a [[Modding:Creating a SMAPI mod|SMAPI mod]]: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <source lang="c#"> | |
| − | |||
| − | |||
| − | |||
| − | |||
GameLocation location = Game1.currentLocation; | GameLocation location = Game1.currentLocation; | ||
| Line 387: | Line 491: | ||
var layer = location.map.GetLayer("Back"); | var layer = location.map.GetLayer("Back"); | ||
layer.Tiles[tileX, tileY] = new StaticTile(layer, "tilesheet name", BlendMode.Alpha, tileID); | layer.Tiles[tileX, tileY] = new StaticTile(layer, "tilesheet name", BlendMode.Alpha, tileID); | ||
| − | + | </source> | |
| − | </ | ||
[[Category:Modding]] | [[Category:Modding]] | ||
Revision as of 04:38, 4 May 2017
← Index
This page explains how to create a mod which replaces game files in order to change game data, images, and maps.
Intro
How XNB mods work
The game stores data in a compressed format with the .xnb file extension inside its Content folder. For example, Abigail's portrait shown during dialogue is from Content\Portraits\Abigail.xnb. Each .xnb file contains two files: the data file (like an image), and a metadata file (information about the data file). For example, here's what's inside Content\Portraits\Abigail.xnb:
Abigail.xnb Abigail.png Abigail.yaml
In the above example:
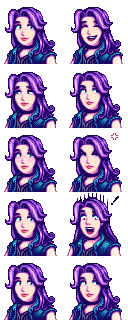
- Abigail.png contains Abigail's portraits. This is the file you would edit if you wanted to change her portraits in the game:

- Abigail.yaml contains metadata about Abigail.png (like what type of file it is). You don't need to worry about this file, since you generally won't be changing it.
An XNB mod replaces some of the game's XNB data files, which lets you change images (like portraits, NPCs, or buildings), data (like crop information or dialogue), or maps (including map behaviour like warps and minigames). XNB mods can also add entirely new content (like new NPCs).
XNB mods versus SMAPI mods
SMAPI is a modding API that lets you change the game using code. SMAPI mods are more powerful, easier to install and remove, and allow multiple mods to change the same content. On the other hand, SMAPI requires you to write code and some things (like changing images) are easier with XNB mods.
If you have programming experience, creating a SMAPI mod is recommended instead if feasible.
For more details, see using mods for an introduction.
Where can I get help?
The Stardew Valley modding community is very welcoming. Feel free come chat on Discord or post in the forums.
Getting started
First-time setup
- Before you start, you should install these:
- XNB Extract 0.2.2 is a toolkit for unpacking and packing the game's XNB files. (See forum post.)
- To edit images:
- Paint.NET lets you edit image files. (If you already have a favourite image editor, feel free to use that instead.)
- To edit maps:
- tIDE 2.0.8 is a map editor for the game's map format. This version was customised by Kithi to enable conversion between the game's .tbin files and the .tmx files we'll be editing. It fixes an issue where exporting to .tmx would lose tile data like animations.
- Tiled is the map editor we'll use to edit the game's maps. It has some advantages over tIDE like automatic edge-fixing, better performance, fewer bugs when editing Stardew Valley maps, and features like copying & pasting between maps.
- You should back up your game's Content folder now, so you can recover the original files if you make a mistake.
Unpack & pack game files
You can't edit an .xnb file itself, you need to edit the file that's inside it. Pulling out that inner file is called unpacking, and putting it back is called packing. Here's how to do it:
- Download XNB Extract (see #First-time setup).
- Unpack the file for editing:
- Find the file you want to edit in the Contents folder.
- Copy it into XNB Extract's Packed folder.
- On Windows, double-click UnpackFiles.bat. On Linux/Mac, run the command inside UNPACK FILES.bat.
- Edit the unpacked file (see below).
- Repack the file for the game:
- On Windows, double-click PackFiles.bat. On Linux/Mac, run the command inside PackFiles.bat.
- Move the repacked .xnb file back to the original location.
Editing a spritesheet
Basic concepts
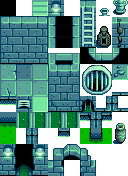
A spritesheet is just an image file that contains many smaller images in a regular grid pattern:
Each square in the spritesheet's grid pattern is called a sprite, and is typically 16×16 pixels. For example, here's a single sprite from the above spritesheet:
Note that sprites might be drawn next to each other to create the illusion of a larger object:
File:Modding - creating an XNB mod - example tile 2.png
Making changes
Spritesheets are easy to edit:
- Unpack the file you want to change.
- Open the unpacked .png file in Paint.NET (or your preferred image editor).
- Make changes directly to the image.
- Repack the file and copy it back to the original location.
That's it! You can launch the game to see your changes.
Editing a map
Basic concepts
- A map is the layout of the terrain (like water, cliffs, and land), terrain features (like bushes), buildings, paths, and triggers for a particular area. When you reach the edge of an area or enter a building, and the screen fades to black during the transition, you're moving between maps.
- Each map consists of several layers stacked one in front of the other. Objects in a layer closer to the front will hide objects in layers behind them. From back to front, the standard layers are...
layer name typical contents Back Terrain, water, and basic features (like permanent paths). Buildings Placeholders for buildings (like the farmhouse). Paths Flooring, paths, grass, and debris (like stones, weeds, and stumps) which can be removed by the player. Front Objects that are drawn on top of things behind them, like most trees. AlwaysFront Objects that are always drawn on top of other layers. This is typically used for foreground effects like foliage cover. - Each layer consists of many tiles, which are 16×16 pixel squares placed in a grid to form the visible map. Each tile can have properties (e.g. passable / blocked), special logic (e.g. an action to perform when the player steps on them), and a picture to show. The picture is represented by a sprite index (or tile index), which is its position in an associated spritesheet (see next).
- Each map has one or more [spritesheets](#editing-a-spritesheet) (also known as tilesheets when talking about mods), which contains the available tiles that are put together to form the visible map.
Recommended Tiled settings
The following settings in Tiled are strongly recommended:
| setting | value | reason |
|---|---|---|
| View > Snap to Grid | ✓ enabled | This is required to convert objects back into the game's format. |
| Highlight Current Layer | ✓ enabled | This makes it more clear which tile you're editing. |
Making changes
Here's how to edit a Stardew Valley map:
- Get the file for editing:
- Unpack the file you want to change.
- Open the unpacked .tbin file in tIDE.
- Resave the file as "Tiled XML Map Files (*.tmx)".
- When asked how to store the layer data, choose "CSV".
- Make your changes:
- Open the .tmx file in Tiled.
- Make the desired changes (see the Tiled documentation and next sections).
- Save the file.
- Repack the file for the game:
- Open the .tmx file in tIDE.
- Resave the file as "tIDE Binary Map Files (*.tbin)".
- Repack the file and copy it back to the original location.
The Tiled documentation might help with questions about using it.
Tile coordinates
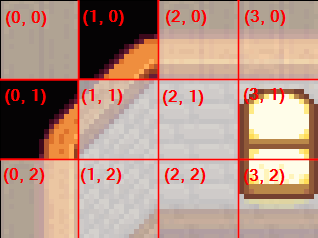
Each tile has an (x, y) coordinate which represents its position on the map, where (0, 0) is the top-left tile. The x value increases towards the right, and y increases downwards. For example:
Using custom sprites
You can add custom sprites (images) to a map:
- Create your spritesheet. This should be a PNG image with images divided into 16x16 tiles (see #Basic concepts for examples).
- Open the map in Tiled.
- Add the custom spritesheet:
- Add custom sprites to the map:
- In the Layers pane, click the layer you want to edit.
- In the Tilesets pane, click the tab for your custom spritesheet.
- In the Tilesets pane, click one tile to select it. To choose multiple, click and drag the cursor.
- Move the cursor to the map, and you'll see an overlay with the tiles you selected.
- Click the map to place those tiles on the selected layer.
Map properties
Each map can have multiple map properties, which define attributes and behaviour associated with the map like lighting, music, warp points, etc. Each property has a name (which defines the type of property) and value (which configures the property).
To view and edit map properties in Tiled, click Map on the toolbar and choose Map Properties.
Known map properties1:
| property | explanation |
|---|---|
AmbientLight <int r> <int g> <int b>
|
Sets the RGB colour of the ambient light. Example: AmbientLight 95 95 95 for a normal indoor daytime lighting. |
BrookSounds [<int x> <int y> <int sound>]
|
Adds sound sources. The <x> <y> fields are the tile coordinates, and <sound> is the ambient sound ID.
|
DayTiles [<string layer> <int x> <int y> <int type>]+
|
Sets which tiles should glow during the day to simulate sunlight streaming through windows. The <layer> field is the map layer name, <x> <y> are the tile coordinates, and <type> specifies the glow type (e.g. 256 and 288 for an upper and lower window).Example: DayTiles Front 3 1 256 Front 3 2 288. |
Doors <int x> <int y> <string sheetID> <int tileID>
|
Adds a door. The <x> <y> fields are the tile coordinates, <sheetID> is the name of the sheet containing the door sprite, and <tileID> is the tile index in the spritesheet.
|
| Fall_Objects T2 Spring_Objects T2 Summer_Objects T2 Winter_Objects T2 |
Whether to spawn seasonal objects on spawnable tiles based on the data in Data\Locations.xnb. Example: Fall_Objects. |
Light [<int x> <int y> <int type>]+
|
Adds light sources. The <type> field is the kind of light source (e.g. 4 for twin candles), and <x> <y> are the tile coordinates.Example: Light 3 8 4 6 8 4 11 8 4 3 2 5 10 2 5 6 19 5 5 15 5 5 11 5 11 12 5 (Adventurer's Guild). |
Music <string name>
|
Sets the music that plays when the player enters, where <name> is the cue name in the audio files.Example: Music MarlonsTheme. |
NightTiles [<string layer> <int x> <int y> <int type>]+
|
Like DayTiles, but for moonlight at night. |
| Outdoors T2 | Sets whether the location is outdoors. Example: Outdoors true. |
| TreatAsOutdoors T2 | ? |
Trees [<int x> <int y> <int type>]+
|
Adds trees to the map. The <x> <y> fields are the tile coordinates, and <type> is the tree type (1: oak, 2: maple, 3: pine, 6: palm, 7: mushroom tree).Example: Trees 17 18 2 20 31 2. |
UniquePortrait [<str name>]+
|
? |
UniqueSprite [<str name>]+
|
? |
| ViewportFollowPlayer T2 | Forces the viewport to stay centered on the player. Example: ViewportFollowPlayer. |
Warp [<int fromX> <int fromY> <string toArea> <int toX> <int toY>]+
|
Sets the tiles which warp the player to another map (e.g. doors). The <fromX> <fromY> fields are the tile coordinates that initiate the warp, and <toArea> <toX> <toY> are the name of the in-game location to warp to and the tile coordinates within it.Example: 6 20 Mountain 76 9. |
The following properties are used but apparently have no effect:
- Arch
- Debris
- Fish
1 Map properties are handled in GameLocation::resetForPlayerEntry and GameLocation::loadObjects. 2 The T value (short for true) is conventional, but any non-empty value will work too.
Tile properties
You can set tile properties to perform actions when the player steps on the tile or interacts with it. Each property has a name (which defines the type of property) and value (which configures the property).
In Tiled these are represented by two types: object properties only apply to the selected tile, while tile properties apply to every instance of that tile. In general you'll always set object properties, so we'll only cover those.
View & edit properties
To view object properties in Tiled:
- Select the object layer in the _Layers_ pane.
- Choose the
 select object tool in the toolbar.
select object tool in the toolbar. - Click the object whose properties you want to view. Objects are represented with a gray selection box on the map:

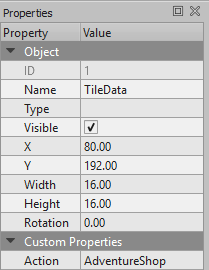
- The object properties will be shown in the _Properties_ pane.

To edit properties for an existing object:
- Change a value: click the value field and enter the new value.
- Change a name: select the property and click the
 icon.
icon. - Add a property: click the
 icon, enter the property name, make sure the selected type is "string", and click OK.
icon, enter the property name, make sure the selected type is "string", and click OK.
To add a new object:
- Select the object layer in the Layers pane.
There should be one object layer for each tile layer. If the object layer is missing, create one with the same name as the right tile layer. - Choose the
 insert rectangle tool from the toolbar.
insert rectangle tool from the toolbar. - Click and drag the rectangle over the tile you want to edit. Make sure it snaps to the tile grid (see #Recommended settings), and only one tile is selected.
- See previous for how to edit its properties.
Known properties
Known tile properties (excluding specialised properties like TouchAction WomensLocker):1
| layer | property | explanation |
|---|---|---|
| Back | Diggable T2 | Marks the tile as diggable with the hoe and enables planting crops. |
| Back | NoFurniture T2 | Prevents the player from placing furniture on this tile. |
| Back | NoSpawn All NoSpawn True |
Combines NoSpawn Grass and NoSpawn Tree. |
| Back | NoSpawn Grass | Prevents debris (e.g. weeds or stones) from spawning on this tile. |
| Back | NoSpawn Tree | Prevents trees from spawning on this tile. Prevents the player from planting trees on this tile, except on the farm. If a tree is already on this tile, prevents it from growing. |
| Back | NPCBarrier T2 | Prevents NPCs from crossing this tile. |
| Back | Type <str type>
|
Sets the tile type for various game logic (e.g. step sounds or planting crops), where <type> is one of Dirt, Stone, Grass, or Wood.
|
| Back | Water T2 | Marks the tile as a water tile for various game logic (e.g. items splash into it, can refill watering can from it, can't walk on it, etc). |
| Back | WaterSource T2 | Lets the player refill the watering can from this tile. |
The TouchAction property makes something happen when the player steps on the tile:
| layer | property | explanation |
|---|---|---|
| Back | TouchAction ChangeIntoSwimsuit | Changes the player into their swimsuit and disables running. |
| Back | TouchAction ChangeOutOfSwimsuit | Changes the player into their regular clothes and enables running. |
| Back | TouchAction Door <string npc>
|
If the player doesn't have 2+ friendship hearts with the villager named by the <npc> field: stops the player, marks the tile as impassible, and displays a door-locked message.
|
| Back | TouchAction Emote <string npc> <int emoteID>
|
Finds the NPC whose name matches the <npc> field, and causes them to show the given <emoteID> above their head (4: empty can, 8: question mark, 12: angry, 16: exclamation, 20: heart, 24: sleep, 28: sad, 32: happy, 36: x, 40: pause, 52: videogame, 56: music note, 60: blush).
|
| Back | TouchAction FacingDirection <string npc> <int direction>
|
Finds the NPC whose name matches the <npc> field, and make them face the given direction (0: up, 1: right, 2: down, 3: left).
|
| Back | TouchAction MagicWarp <string area> <int x> <int y> [string prerequisite]
|
Warps the player to the <x> <y> tile coordinates in the given <area> with a magic sound and effects. If the [prerequisite] field is specified, only occurs if that flag is set via Game1.player.mailReceived.
|
| Back | TouchAction PoolEntrance | Switches the player between swimming and walking mode. |
| Back | TouchAction Sleep | Ends the day if the player confirms. |
The Action property makes something happen when the player interacts (e.g. clicks) with the tile:
| layer | property | explanation |
|---|---|---|
| Buildings | Action AdventureShop | Shows the Adventurer's Guild shop screen. |
| Buildings | Action Arcade_Prairie | Shows the Journey of the Prairie King arcade game. |
| Buildings | Action Arcade_Minecart | Shows the Junimo Kart arcade game. |
| Buildings | Action BuyBackpack | Shows a menu which lets the player upgrade their backpack if an upgrade is available. |
| Buildings | Action Billboard | Shows the calendar menu. |
| Buildings | Action ColaMachine | Offers to let the player buy a Joja cola. |
| Buildings | Action ClubShop | Shows the casino shop menu. |
| Buildings | Action ClubSlots | Shows the casino slots minigame. |
| Buildings | Action JojaShop | Shows the Joja shopping screen. |
| Buildings | Action Jukebox | Shows the jukebox menu to choose the ambient music. |
| Buildings | Action kitchen | Shows the cooking menu. |
| Buildings | Action Letter <string text>
|
Shows the letter menu on-screen with the given text, with the syntax used by Data\mail.xnb. Example: Action Letter Hey there!^I had some extra wood lying around... I thought maybe you could use it. Take care! ^ -Robin %item object 388 50 %%. |
| Buildings | Action LockedDoorWarp [<int toX> <int toY> <string toArea> <int openTime> <int closeTime>]
|
Creates an activation warp normally used on doors with a time window for when it can be used. Note that you must use 24-hour times, i.e. 2000 for 8pm. Example: 6 29 SeedShop 900 2100. |
| Buildings | Action Mailbox | Shows the next letter from the player's mailbox (if any). |
| Buildings | Action Material | Shows a summary of the player's stockpiled wood and stone. |
| Buildings | Action MinecartTransport | Shows the minecart destination menu (or a message if not unlocked). |
| Buildings | Action Notes <int noteID>
|
If the player has found the specified lost book, displays its museum note text and marks it read. Example: Action Notes 17. |
| Buildings | Action Warp <int x> <int y> <str area>
|
Warps the player to the <x> <y> tile coordinate in the <area> game location.Example: Action Warp Mountain 76 9. |
| Buildings | Action WarpCommunityCenter | Warps the player to the inside of the Community Center if they have access (else show an "it's locked" message). |
| Buildings | Action WizardShrine | Shows the character customisation menu normally available from the Wizard's tower. |
1 Tile properties are handled throughout the codebase using GameLocation::doesTileHaveProperty. Actions and touch actions are handled by GameLocation::performAction and GameLocation::performTouchAction respectively. Emote IDs are listed as Character constants. 2 The T value (short for true) is conventional, but any non-empty value will work too.
Animating tiles
You can animate tiles to create effects like Gil in his rocking chair:
Here's how to do it in Tiled:
- Select the tile you want to animate in the Tilesets pane.
- Click View > Tile Animation Editor in the toolbar to show that pane.
- In the Tile Animation Editor pane, drag tiles from the tilesheet into the box on the left to create a frame (one image in the sequence).
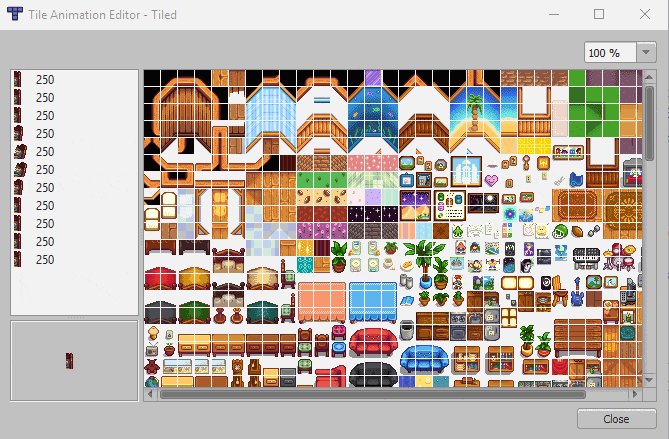
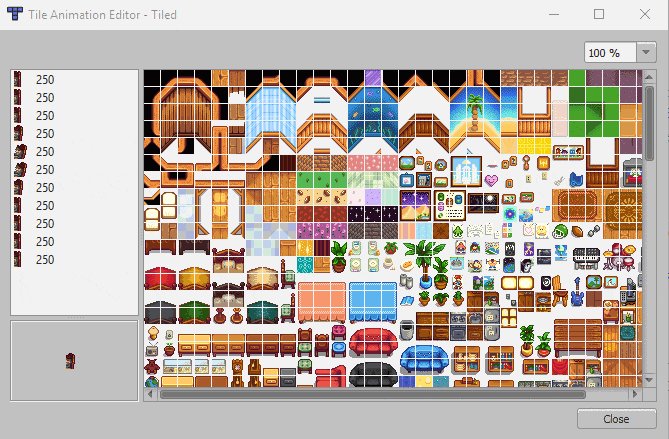
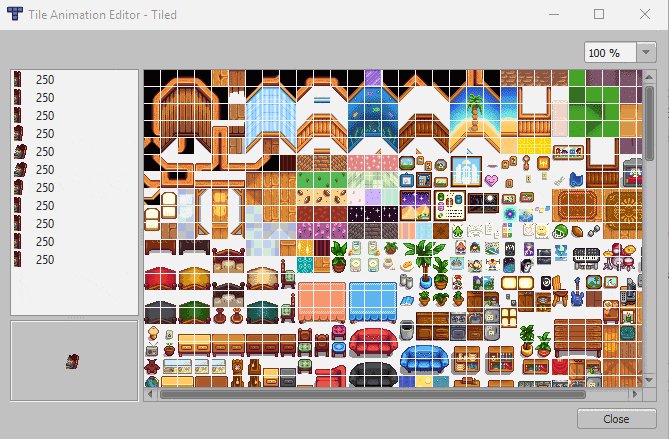
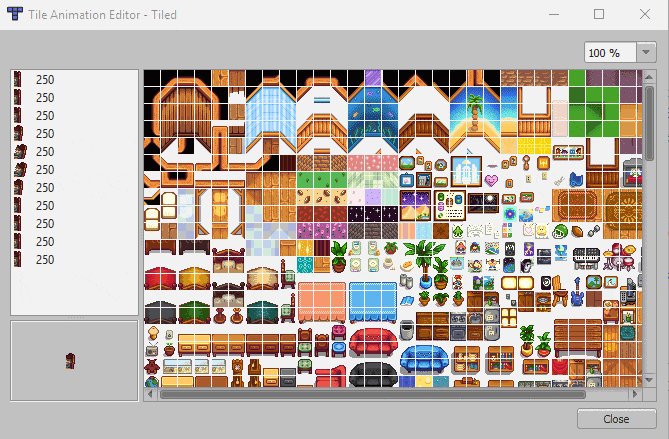
- Double-click the numbers to change how long each frame stays on the screen before the next one (in milliseconds). Make sure every frame has the same time; the game can't handle variable frame times. For example, here's the animation editor showing one of the tiles of Gil rocking:

Editing maps from a SMAPI mod
The previous sections describe how to edit a map by editing its file, but you can also edit it programmatically at runtime in a SMAPI mod:
GameLocation location = Game1.currentLocation;
/*********
** Manage map properties
*********/
// get
string value = location.map.Properties.ContainsKey("Music")
? location.map.Properties["Music"].ToString()
: null;
// set
location.map.Properties["Music"] = "MarlonsTheme";
/*********
** Manage tile properties
*********/
// get
string value = location.doesTileHaveProperty(tileX, tileY, "Diggable", "Back");
// set
location.setTileProperty(tileX, tileY, "Back", "Diggable", "T");
/*********
** Edit tiles
*********/
// remove tile
location.removeTile(tileX, tileY, "Back");
location.waterTiles[tileX, tilyY] = false;
// add tile
var layer = location.map.GetLayer("Back");
layer.Tiles[tileX, tileY] = new StaticTile(layer, "tilesheet name", BlendMode.Alpha, tileID);