Difference between revisions of "Template:Map"
Jump to navigation
Jump to search










BryghtShadow (talk | contribs) (overflow:hidden;) |
Margotbean (talk | contribs) (implement templatestyles) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | <includeonly><div | + | <includeonly><templatestyles src="Template:Map/styles.css" /><div class="mapcontainer" style="width:{{#if:{{{3|}}}|{{{3|}}}|400}}px;height:{{#expr:({{#if:{{{3|}}}|{{{3|}}}|400}}/400*244)round0}}px;"><div class="maplocation" style="left:{{#if:{{{1|}}}|{{{1|}}}|0}}px;top:{{#if:{{{2|}}}|{{{2|}}}|0}}px;">[[File:Maplocation.png|20px|link=]]</div>{{#if:{{{loc2x|}}} | <div class="maplocation" style="left:{{#if:{{{loc2x|}}}|{{{loc2x|}}}|0}}px;top:{{#if:{{{loc2y|}}}|{{{loc2y|}}}|0}}px;">[[File:Maplocation.png|20px|link=]]</div>|}}{{#if:{{{loc3x|}}} | <div class="maplocation" style="left:{{#if:{{{loc3x|}}}|{{{loc3x|}}}|0}}px;top:{{#if:{{{loc3y|}}}|{{{loc3y|}}}|0}}px;">[[File:Maplocation.png|20px|link=]]</div>|}}{{#if:{{{loc4x|}}} | <div class="maplocation" style="left:{{#if:{{{loc4x|}}}|{{{loc4x|}}}|0}}px;top:{{#if:{{{loc4y|}}}|{{{loc4y|}}}|0}}px;">[[File:Maplocation.png|20px|link=]]</div>|}}[[File:Map{{#ifeq:{{{island|}}}|true|_with_Island|}}.png|{{#if:{{{3|}}}|{{{3|}}}|400}}px|link=]]</div></includeonly><noinclude>{{{{FULLPAGENAME}}/doc}}</noinclude> |
Latest revision as of 19:28, 21 May 2021
Description
This template is used to insert a player icon over a map of the game. It's used to generate dynamic location markers over the game map image for the site.
Use
This template can be used by entering the following onto a relevant page. The x-and y-coordinates give the placement of the player's head on the map.
The first x- and y-coordinates are unnamed, and must appear 1st and 2nd in the template. If width is specified, it must be the 3rd parameter specified.
{{map
|x-coordinate (left-inset)
|y-coordinate (top-inset)
|width (optional, defaults to 400)
|loc2x = x-coordinate of 2nd location for player head (optional)
|loc2y = y-coordinate of 2nd location for player head (optional)
|loc3x = x-coordinate of 3rd location for player head (optional)
|loc3y = y-coordinate of 3rd location for player head (optional)
|loc4x = x-coordinate of 4th location for player head (optional)
|loc4y = y-coordinate of 4th location for player head (optional)
|island = (Optional, true to show map with Ginger Island)
}}
Example
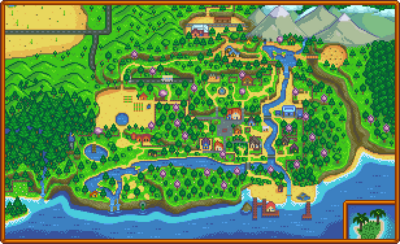
Example formatting would be
{{map|100|100}}Result:

For a smaller map use
{{map|100|10|200}}Result:

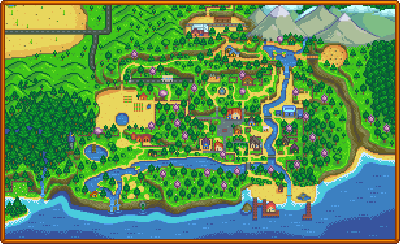
Map with 3 locations
{{Map|200|150|loc2x=276|loc2y=54|loc3x=96|loc3y=130}}Result:

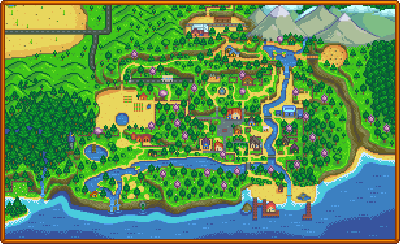
Map with Island Shown
{{Map|360|214|island=true}}